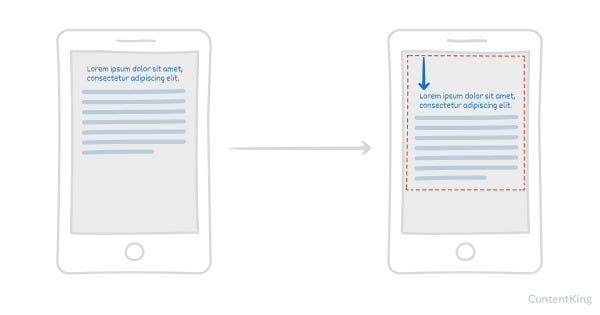
Cumulative Layout Shift Google’ın tasarladığı web sitenin performansını ve kullanıcı deneyimini ölçen bir web metriğidir. Kötü bir CLS skoru sitenin güvenilmez olduğunu gösterir ve bu da kullanıcıların siteden ayrılmasına sebep olabilir. CLS bir sitedeki yazı, medya, reklam, vb. gibi içerik dizinimlerinin kullanıcının sitede bulunurken değişip değişmediğini değerlendirir. Örneğin blog sayfasında bir yazı okurken sayfanın başlangıcında bir reklam çıkması, reklamın altındaki bütün içeriklerin kaymasına sebep olabilir.

*Kırmızı resimler yüklendikçe yazıların aşağıya kaymasına sebep oluyor
İçerik kayma sorunları sadece görsel problemler olarak görülmemelidir. Bu gibi problemler kullanıcıların sayfa ile etkileşimini bozar ve sayfanın planlandığı gibi kullanılmasını engelleyebilir. CLS sayfada kalındığı süre içerisinde olan beklenmedik içerik kaymalarının en yükseğidir. İçerik kaymasının olması bir içeriğin başlangıçta sayfaya eklendiği noktadan farklı bir noktaya kaymasına denir.
Beklendik ve Beklenmedik İçerik Kayması
-
Beklendik içerik kayması; bir kullanıcının sayfa ile etkileşime geçmesi ile oluşur. Örneğin kullanıcı sitenin herhangi bir sayfasında bir bileşene tıklar. Tıkladığı anda içerikler sayfanın altına doğru açılır, bu da içerik kaymasına sebep olur.
- Beklenmedik içerik kayması; çoğunlukla boyutu belirlenmemiş görseller, dinamik içerikler, reklamlar vb. gibi içerikler sebebiyle olabilir. Kullanıcı kontrolü olmadığı için olumsuz sonuçlar yaratabilir.
CLS Skoru Nasıl Ölçülür?
CLS Skoru = Impact Fraction (Etki Yüzdesi) x Distance Fraction (Uzaklık Yüzdesi)
CLS skorunu impact fraction ve distance fraction değerlerini çarparak hesaplayabiliriz. Peki bu değerler nelerdir?
Etki Yüzdesi (Impact Fraction)

Konumu değişen içeriğin sayfaya ilk eklendiğinde görünen ekranda kapladığı alan ile içerik kayması olduktan sonra ekranda kapladığı alanın toplamı bulunur. Etki yüzdesi bulunan toplam alanın görünen sayfanın yüzde kaçını kapladığıdır. Üsteki örneğe göre etki yüzdesi 0.75'dir.
Uzaklık Yüzdesi (Distance Fraction)

Uzaklık Yüzdesi konumu değişen içeriğin sayfaya göre yüzde kaç haraket ettiğini gösteren değerdir. Eğer içerik hem x, hem de y koordinatlarında haraket ettiyse hangisi daha büyük bir değişiklikse o değeri uzaklık yüzdesi olarak kabul ederiz. Yukarıdaki örnekte uzaklık yüzdesi 0.25'dir.
Etki yüzdesi 0.75, uzaklık yüzdesi 0.25 olduğuna göre CLS skorumuz 0.1875 olur. Peki bu skor yeterli mi?
CLS Skoru Kaç Olmalı?

Optimum CLS skoru 0.1 veya daha az olmalıdır. 0.1–0.25 arası kabul edilebilir bir skordur. 0.25 üzeri skorlar ise kötü bir kullanıcı deneyimine işaret eder. Bu da demek olur ki yukarıda verdiğimiz örnekte CLS skoru daha geliştirilebilir.
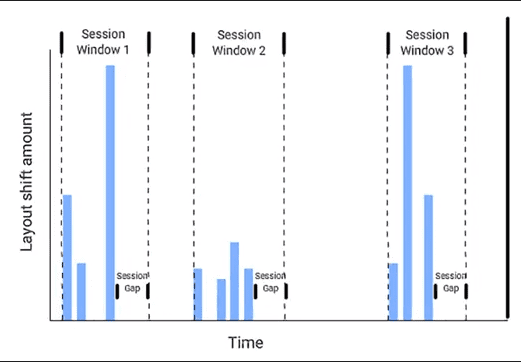
Oturum Penceresi (Session Window)
İçerik kaymaları farklı zamanlarda birden fazla olabilir. Elimizde yüklü miktarda CLS skoru olması sitenin genel skorunu hesaplamamızı zorlaştırır. Buna bir çözüm olarak oturum penceresi kullanılmaktadır.

Yeni bir oturum penceresi ilk içerik kaymasıyla başlar ve 1 saniye boyunca kayma yaşanmayana kadar devam eder. Bir oturum penceresi maksimum 5 saniye boyunca sürebilir. Peki hangi oturum penceresi değerini kullanacağız?
Oturum penceresi değerleri arasıdan en yüksek olanı seçmek CLS genel puanı hesaplamak için en verimli yöntemdir. Denenen diğer yöntemlerden biri de ortalama alınması, fakat bu bazı sorunlara yol açabiliyor. Örneğin iki adet oturum penceresi olduğunu varsayalım. Bir tanesinin skoru fazlayken diğerinin skoru az. Eğer skoru az olan oturum penceresi içindeki içerik kaymaları düzenlenir ve yok edilirse, elimizde sadece ilk yüksek skorlu oturum kalır. Bu, site optimize edilmesine rağmen CLS puanının artmasına sebep olur. Bu sebeple CLS puanı hesaplanırken skoru en yüksek olan oturum penceresi göze alınır.
CLS Nasıl Geliştirilir?

- Görsellerin ve videoların en ve boylarını her biri için önceden belirleyin. Bu medyaların birbirinden farklı boyutlarda sayfaya yansımasını engeller. İçerik kaymalarının büyük bir kısmı bu problem üzerinde ortaya çıkar.
- Reklamlar çoğunlukla üçüncü parti sunuculardan çağırılır. Bu da demektir ki reklamların yüklenmesi sayfanın yüklenmesinde sonra gerçekleşir. Reklamlara önceden belirli bir yer ayırmalıyız ki sayfa içerisinde içerik kaymasına sebep olmasın.
- Dinamik içerikler de CLS skorunu etkileyen faktörlerdendir. Bunu engellemek için yapılabileceklerimizden bir tanesi kullanıcıya belirterek içeriği sayfaya yansıtmak. Bu bir buton sayesinde yapılabilir. Diğer bir seçenek yüklenecek içeriği sayfa dışında yüklemek. İçerik sayfaya eklendikten sonra da kullanıcıya bildirmek olabilir.
- Bir diğer optimizasyon ise CSS içerisinde yapılabilir. Bazı CSS kodları sayfada kaymaya sebep olur (box-shadow, box-sizing, vb.). Eğer sayfayı bu yönde etkileyen CSS kodları varsa farklı seçenekler ile değiştirilebilir.
- FOIT (Flash Of Invincible Text)’de sayfanızın CLS skorunu etkileyebilir. FOIT web fontlarının kullanıcı bilgisayarına indirilirken gecikme yaşanması sonucu oluşur. Bu olay gerçekleştiğinde sayfada bulunan yazılar gerekli font indirilene kadar görünmez. Bu sebeple yazılar sayfaya geç yansır ve bu da içerik kaymasına sebep olur. Bunu engellemek için fontları öncede indirebilir veya font-display anahtar kelimesini kullanabilirsiniz.





