Geri Bağlantı Stratejileri
Sitenize 2 çeşit geri bağlantı kazandırabilirsiniz bunlardan biri Dofollow diğeri ise Nofollow dur. Nofollow linkler arama motoru botlarına, verilen bağlantının önemli bir bağlantı olmadığını ve göz ardı edilebileceğini söyler. Dofollow linkler ise nofollow linklerin tam tersine verilen bağlantının önemli bir bağlantı olduğuna bu bağlantıya referans alacağını arama motoru botlarına söyler.
Kullanımı: Örnek Web Sitesi
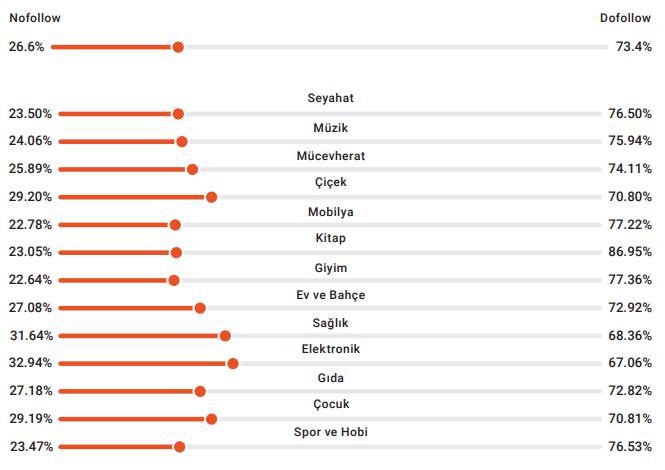
Ancak dikkat edilmesi gerek bir durum söz konusu sitenize bağlantı veren sitenin kalitesi şayet kaliteli bir site değil ise link yapısının dofollow olmasının hiçbir anlamı kalmıyor. Bağlantı verecek sitenin kalitesi bu linkten öğrene bilirsiniz. https://www.seoreviewtools.com/bulk-seomoz-authority-checker/ Sorgulamada çıkan sonuçta sizin için önemi olan 2 alan mevcut DA, PA değerleridir ne kadar yüksek ise bağlantı veren sitenin otoritesi o kadar iyidir. Aşağıdaki tabloda araştırmada yer alan e-ticaret sitelerin nofollow ve dofollow link yüzdelerini görebilirsiniz. 
Geri Bağlantı Stratejisi Web siteleri için başarılı bir şekilde link inşası yapmak için bazı tüyolar:
- İçerikleriniz ilginç olmalıdır. Standart ürün ile ilgili bilgiler veren yazılar okuyucular için ilgi çekici değildir! Bağlantı kazanmak için sıra dışı cazip içerikler üretin.
- Ücret karşılığı otoriter sitelerden geri bağlantı linkleri alabilirsiniz ancak bağlantı verecek sitenin gerçekten otoriter site olup olmadığını iyi araştırın.
- Markanın bahsi geçmesi ile katıp veya kırık linkleri tespit edip yenilemeyi ihmal etmeyin. Kendini tekrarlayan ve sıkıcı bir iş olsa da bağlantı kazanmak için kolay bir yöntemdir.
Teknik Arama Motoru Optimizasyonu (SEO)
Siteniz teknik bakımdan iyi bir durumda olmalıdır. Bu kriter seo’da başarılı olmanız açısından kilit rol oynamaktadır. Şayet arama motorları sitenizi taramada ve anlamakta zorluk çekerse sitenizin indexlenmesi ve sonuç sayfalarında gözükmesi mümkün olmayacaktır. Web sitelerinin nasıl çalıştığını ve arama motorlarının onlarla nasıl etkileşime geçtiğini bilmek önemlidir. Bir web sitesi aşağıdaki yolları takip ederek tarayıcıya ulaşır:
- Kullanıcı bir domain adresine girerek(örn: adresgezgini.com) sitenizi oluştururken kuracağı bir alan adı sunucu (DNS) yoluyla bir IP adresine bağlanır ve kullanıcı siteye yönlendir.
- Tarayıcı, sitenin oluşturulduğu kodu görüntülemeyi talep eder yani sizin HTML, JavaScript, Css .vb dosyaları ister.
- Sunucunuz bu kaynak dosyalarınızı tarayıcıya gönderir.
- Tarayıcı dosyaları aldıktan sonra yapboz gibi parçaları bir araya getirir. Tarayıcının oluşturduğu doküman nesne modeli (DOM), bir sayfanın kaynak kodunu görüntülediğinizde karşınıza çıkan ve talep edilen tüm kod dosyalarını barındıran bölümdür.
- Tarayıcı tüm kodları birleştirdikten sonra her hangi bir eksik olması ihtimaline karşın sunucuya son bir talep gönderir.
- Kod tamamıyla yorumlandığında web sitesi kullanıcı tarayıcısında gözükür.
Uzun bir sürece benziyor değil mi ? Öyle, ancak bu süreçlerin hepsi kritik derecede önemli ve sayfa hızı da bu nokta da devreye giriyor. Eğer sunucunuz da başka siteler var ise veya gücü yeterli gelmiyorsa sayfa hızını olumsuz yönde etkiler. Ayrıca sunucunuz hızlı olsa bile eğer html, css, veya javascript dosyalarınız fazlasıyla büyük olması durumunda da sayfa hızınız olumsuz yönde etkilenir. Sayfa hızınızı artırmak için birkaç ip ucu;
- Önbelleklenmemiş JavaScript ve CSS dosyalarınızı bulup önbellekleyin
- Sayfalarınızı sıkıştırın.
- Yönlendirme zincirleri ve döngüleri en aza indirin.
- Fazla büyük JavaScript ve Css dosyalarını tespit edin.
- Olabildiğince az sayıda JavaScript ve CSS kullanın.
- Sunucunuzu, uzmanlar tarafından Optimizasyon yaptırın.
Görsellerinizi optimize edin
Bir diğer sayfa hızını olumsuz etkileyen faktörlerden biri optimize edilmemiş resimlerdir. Görsellerinizin hızlı yüklendiğinden emin olmak için aşağıdakileri uygulayabilirsiniz;
- Resmin kullanılacağı yerin boyutlarından daha büyük boyutta resim yüklemeyin.
- Görseller için tembel yükleme yani lazyloading kullanın. Bu özellik sayesinden sayfada gözükmeyen alt kısımdaki resimlerin tam olarak yüklenmesini önlersiniz ve sayfanız gözle görülür şekilde hızı artar.
- Görsellerinizi mutlaka sıkıştırın.
- Mecbur kalmadıkça png türünde resimlerden kaçının.
- Resim site haritası oluşturun.
Hızlandırılmış Mobil Sayfalar (AMP)
Accelerated Mobil Pages (Hızlandırılmış Mobil Sayfalar) olan AMP web sitelerin mobil cihazlarda çok daha hızlı açılmasını sağlayan açık kaynak bir koda dayanmaktadır. E-ticaret trafiğinin büyük bölümü mobil olduğunu biliyoruz ancak araştırmada gördüğümüz üzere e-ticaret sitelerinin sadece %10 kesimi AMP kullanıyor. Bu %10 kesimin de %55 inde AMP kurallarına uymayan sayfa sorunları olduğunu tespit ettik. Mobil trafiğin bu kadar önemli olduğu bir alanda çıkan bu sonuçlar bizleri bir hayli şaşırttı. AMP uygulaması oluşturmak için bu adımları takip edin:
- Anasayfa ve ürün detay sayfalarınız ile başlayın. Bu sayfaları hızlandırarak potansiyen müşterileriniz sitenize daha kısa sürede girmesine olanak sağlar.
- Anasayfada kullanıcılarınız daha çok ürün görmesi için amp-carusel kullanabilirsiniz.
- Ürün sayfalarınız için amp-video ve amp-accordion özelliklerini kullanabilirsiniz. Amp-video belirli videoları öne çıkarırken (video kaynaklı formatların her zaman HTTPS bağlantısından gelmesi gerektiğini unutmayın), amp-accordion ürün açıklamaları gibi bilhassa detaylı özellikler için kullanabilirsiniz.
- AMP’ye özel Google Analytics kullanmayı ihmal etmeyin. (https://www.ampproject.org/docs/reference/components/amp-analytics)
Şema Biçimlendirme
E-ticaret siteleri için en önemli konulardan biride şema biçimleridir. Google her ne kadar yapılandırılmış veri kullanımının sıralamaları doğrudan etkilediğini daha önce inkar etmiş olsa da, sitelerin farklı tür biçimlendirmeler kullanarak farklı şekillerde avantajlar elde edebilirsiniz. Bu avantajlardan bazıları:
- Yüksek tıklama oranları (CTR)
- Artar trafik
- İyileştirilmiş dönüşüm oranları bulunmaktadır.
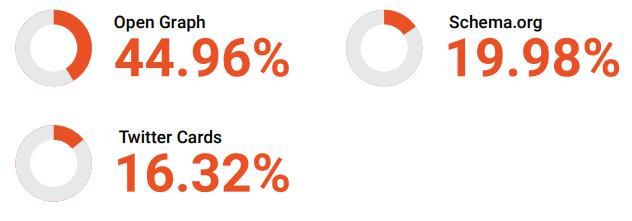
Bu avantajlar doğrultusunda dolaylı olarak sıralamalarda üst sıralara çıkabilirsiniz. 3 farklı şema biçimlendirme türü vardır. Araştırmamızda yer alan e-ticaret sitelerin en çok hangi şemaları kullandığını aşağıdaki grafikten anlayabilirsiniz.

Şema Biçimleri Her biri farklı avantajlar sağlar:
- Open Graph, herhangi bir web sitesinin Facebook gibi sosyal medya kanallarında “zengin” nesne oluşturmasına olanak sağlar. Bu sayede ürün resmi, başlığı, fiyatı ve açıklaması gibi bilgileri zengin nesne olarak gösterip paylaşa bilirsiniz.
- org, sitenizin SERP’lerdeki görünümünü iyileştirecek yapılandırılmış veriler oluşturur. Kullanıcı ilgisini çekmek ve bilgiyi zenginleştirmek için ürün puanlaması gibi bilgiler ekleyin.
- Twitter Cards, Twitter için kullanılan bir Open Graph gibidir ve web sitesi verilerini çeker.
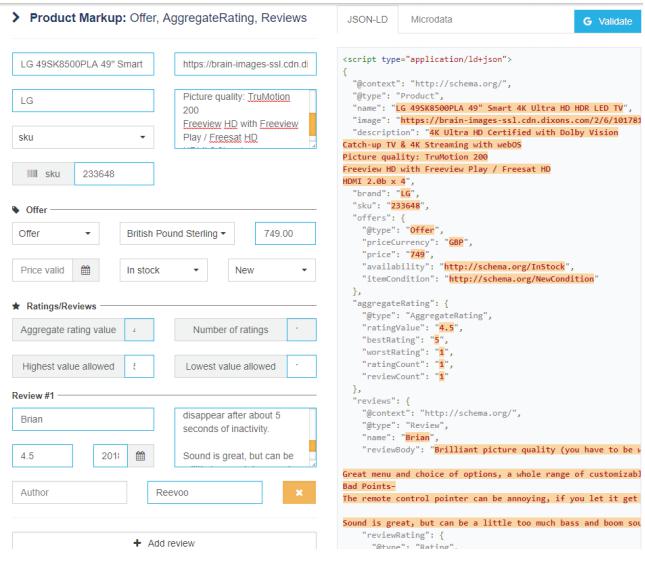
Aralarında Schema Markup Generator (https://technicalseo.com/seo-tools/schema-markup-generator/ ) tarzı araçlar kullanarak e-ticaret siteniz için otomatik şemalar üretebilirsiniz. Yapmanız gerek tek şey istediğiniz şema türünü seçip detaylı bir şekilde doldurmak ve kodunuz sağ tarafta çıkar. Sizler için örnek olarak hazırladığımız bir LG 49 inç’lik bir ürün şeması örneğini altta görebilirsiniz.

Schema Markup Generator Bilgileri mümkün olduğunca detaylı doldurduktan sonra sağ üst köşede yer alan mavi onay butonuna tıklayarak yapmış olduğunuz biçimin hatasız olup olmadığını mutlaka kontrol edin. Son aşamada yer alan test aracı Google Yapılandırılmış Veri Test Aracı dır.




