Web sitelerinin ilk yüklenmesi nasıl gerçekleşir? First Contentful Paint(FCP) Nedir?
Bu yazıda web sitelerinin ilk yüklenmesi, First Paint, First Contentful Paint, metrik ölçüt araçları ve nasıl performans iyileştirilmeleri yapılabilir bunlardan bahsedilecektir. Keyifli okumalar dilerim.
First Paint Nedir?
First Contentful Paint’i anlayabilmek için ilk olarak “First Paint” teriminin ne anlama geldiği bilinmesi gerekir. First paint, web sayfasının içerikleri yüklenmeye başladığında, sayfanın içindeki herhangi bir öğenin ilk pikselinin renkli olarak çizilmesi anlamına gelir. Bu özellikle kullanıcı deneyimini etkileyen önemli bir metriktir.
First paint gerçekleşirken etkileyen faktörler aşağıdaki gibidir:
- Sayfa boyutu: Sayfa boyutu, web sitesinin büyüklüğü yüklenme süresini etkiler.
- İçerik boyutu: Sayfada yüklenen her öğe yüklenme süresini etkiler. Büyük resimler, gifler ve videolar en çok etkileyen faktörlerdendir.
- İndirme hızı: İndirme hızı, sunucudan kullanıcının cihazına veri aktarım hızını belirler. Yavaş bir indirme hızı, First Paint’in gerçekleşmesini geciktirebilir.
- Tarayıcı: Farklı tarayıcılar farklı performans seviyelerine sahip olduğundan dolayı tarayıcılar arası farklar oluşabilmektedir.
- Sunucu yanıt süresi: Sunucunun yanıt hızı, First Paint’in gerçekleşme süresini etkileyebilir.
First Contentful Paint Nedir?
First Paint’e değinildiğine göre First Contentful Paint'ten artık detaylıca bahsedebiliriz.
First Contentful Paint (FCP), bir web sayfasının yüklenme performansını ölçmek için kullanılan bir ölçüttür. FCP, bir sayfanın yüklenmesi başladığında ilk olarak ekranda görünen içeriğin ne kadar sürede görüntülendiğini ölçer.
FCP, kullanıcıların web sayfası yüklenmesi sırasında yaşadığı gecikmeleri gösterir. Bu ölçüt, kullanıcı deneyimini iyileştirmek için önemlidir çünkü kullanıcıların sayfa yüklenmesiyle ilgili ilk izlenimleri etkiler. Kullanıcılar, bir sayfanın yüklenmesi için fazla zaman harcamak zorunda kaldıklarında, sayfadan ayrılmak veya başka bir siteye yönelmek gibi olumsuz bir deneyim yaşayabilirler.
FCP’nin çalışma adımları:
Aşağıdaki yükleme zaman çizelgesinde, FCP ikinci karede gerçekleşir, çünkü ilk metin ve görüntü öğeleri ekrana işlenir. İçeriğin bir kısmı oluşturulmuş olsa da, tümünün oluşturulmadığını fark edeceksiniz. Bu, İlk İçerikli Boya (FCP) ve En Büyük İçerikli Boya (LCP) arasında yapılması gereken önemli bir ayrımdır. Sayfanın ana içeriğinin yüklenmesinin ne zaman bittiğini ölçmeyi amaçlamaktadır.
Sitenin yüklenmesine FCP açısından bakış

First Paint ve First Contentful Paint
FCP Score nedir? İyi olma kriterleri nelerdir?
İyi bir FCP puanı nedir? İyi bir kullanıcı deneyimi sağlamak için, siteler 1,8 saniye veya daha kısa bir İlk İçerikli Boyaya sahip olmak için çaba göstermelidir. Kullanıcılarınızın çoğu için bu hedefe ulaştığınızdan emin olmak için, ölçülmesi gereken iyi bir eşik, mobil ve masaüstü cihazlarda segmentlere ayrılmış sayfa yüklemelerinin yüzde 75'lik dilimidir.

FCP nasıl ölçülür?
FCP, hazır laboratuvarlar ve araçlar ile ölçülebilir. Ölçülme sebebi ise, web sayfası yüklenme hızını artırmak için birçok farklı araç ve teknoloji bulunmaktadır. Bu araçlar, web sayfası performansını analiz etmek, sayfa yüklenme süresini azaltmak ve sayfa hızını artırmak ve optimize etmek için kullanılabilir. Bazı araç örnekleri aşağıdadır:
Araçlar:
-
Google PageSpeed Insights: Bu araç, web sayfası performansını analiz etmek ve farklı performans sorunlarını belirlemek için kullanılır. Ayrıca, önerilerde bulunarak sayfa yükleme süresini azaltmak için stratejiler sunar.
- GTmetrix: Bu araç, sayfa yükleme süresini analiz eder ve farklı performans sorunlarını belirler. Ayrıca, önerilerde bulunarak sayfa yükleme süresini azaltmak için stratejiler sunar.
- Webpack: Bu araç, web sayfalarını paketleyerek dosya boyutlarını azaltır ve sayfa yükleme süresini azaltmak için optimize eder.
Teknolojiler:
-
Lazy Loading: Bu teknoloji, sayfa yükleme süresini azaltmak için kullanılır. Sayfa yüklenirken, yalnızca görünür içerik yüklenirken, görünmeyen içeriklerin yüklenmesi geciktirilir.
- AMP: Accelerated Mobile Pages (AMP), mobil cihazlar için hızlı yükleme web sayfaları oluşturmak için kullanılır. AMP sayfaları, özel bir HTML kodu kullanarak sayfa yükleme süresini hızlandırır.
Yukarıda bahsedilen araçlara ek olarak birkaç yararlı link daha:
https://developer.chrome.com/docs/crux/
https://developers.google.com/search/blog/2019/11/search-console-speed-report?hl=tr
https://github.com/GoogleChrome/web-vitals
Laboratuvarlar:
https://developer.chrome.com/docs/lighthouse/overview/
https://developer.chrome.com/docs/devtools/
FCP nasıl geliştirilir ?
Belirli bir site için FCP’nin nasıl geliştirileceğini öğrenmek için, bir “Lighthouse” performans denetimi çalıştırabilir ve denetimin önerdiği belirli fırsatlara veya tanılamalara dikkat edebilirsiniz.
Sayfanın yüklenme hızı kullanıcı deneyimini doğrudan etkiler, dolayısıyla daha iyi bir FCP değeri elde etmek için aşağıdaki ipuçlarını uygulayabilirsiniz:
- Önbellek kullanımı: Önbellekleme, sayfayı ziyaret eden kullanıcının cihazında kaydedilen geçici bir kopya oluşturarak sayfanın daha hızlı yüklenmesini sağlar. Bu nedenle, bir kez ziyaret edilen sayfaların önbelleklenmesi FCP’yi iyileştirebilir.
- Gereksiz dosyaları kaldırın: Sayfa boyutunu azalır ve sayfanın daha hızlı yüklenmesine yardımcı olabilir. Bu nedenle, tarayıcı tarafından önbelleklenmeyen statik dosyaları, örneğin resimleri ve stil dosyalarını minimize etmek faydalıdır.
- CDN kullanın: CDN (Content Delivery Network) web sayfası dosyalarının farklı konumlarda bulunan sunucularda barındırılmasını sağlar. Bu, sayfayı ziyaret eden kullanıcının coğrafi konumuna en yakın sunucudan dosyaların alınmasını sağlar. Bu da sayfanın daha hızlı yüklenmesine yardımcı olur.
- JavaScript’leri optimize edin: Sayfanızdaki JavaScript kodlarını optimize etmek, sayfa yükleme süresini azaltabilir. Bu, kodu sıkıştırmak ve etkin olmayan kodları kaldırmakla yapılabilir.
- Resim boyutlarını optimize edin: Resim boyutlarını optimize ederek, sayfanın yükleme süresini azaltabilirsiniz. Bunun yanı sıra, uygun resim sıkıştırma yöntemleri kullanmak da yararlıdır.
- CSS sıkıştırma: CSS sıkıştırma, dosya boyutunu azaltır ve sayfanın daha hızlı yüklenmesine yardımcı olur. Sıkıştırma işlemi ile, stil sayfasındaki boşluklar, girintiler ve gereksiz kodlar kaldırılır.
Araçlar kısmında anlatılan PageSpeed Insights aracını kullanarak Performans, Erişebilirlik ve Seo değerlerini arttırmaya yönelik çözümlere bakalım:

Yukarıdaki örnek ölçütleri incelediğimizde FCP’nin 0,8 saniye olduğunu görüyoruz. 1.8 saniyeden daha kısa süreler bu metriğe göre iyi olarak nitelendirildiğinden dolayı 0.8 saniye oldukça iyi bir değer.
FCP teknik anlamda nasıl iyileştirebilir?
-
Kodunuzdaki ‘Document.write()’ların tüm kullanımlarını kaldırabilirsiniz, üçüncül parti yazılımları entegre etmek için kullanılıyorsa bunun yerine asenkron yüklemeyi kullanmayı deneyin.
- Önbellek kullamınının öneminden yukarıda bahsedilmişti, teknik anlamda da kullanıcının tekrardan siteyi kullandığında önbellekten silinmemiş olması da önemli bir faktördür. Kısacası önbellek süresini optimize tutmak önemlidir.
- Metin sıkıştırmayı etkinleştirin, metne dayalı kaynaklar, toplam ağ baytı sayısını en aza indirmek için sıkıştırılarak yayınlanmalıdır.
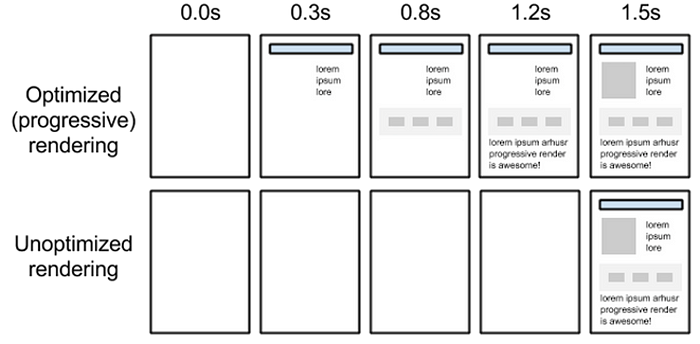
- Kritik oluşturma yolunun optimize etmek, geçerli kullanıcı eylemiyle ilgili içeriğin görüntülenmesine öncelik vermek anlamına gelir. Optimize edilmiş ve edilmemiş kritik oluşturma yolu aşağıdaki görselde görülebilir.
- Birden çok sayfa yönlendirmesini önleyin, yönlendirmeler sayfanın yüklenmesinden önce ek gecikmelere neden olur.

Optimize edilmiş ve edilmemiş süreç




