First Input Delay (İlk giriş gecikmesi) Nedir ?
First Input Delay (FID), bir web sitesinin kullanıcı etkileşimlerine nasıl yanıt verdiğini ölçen bir performans metriğidir. FID, kullanıcının web sitesinde bir düğmeye tıkladığı, bir formu doldurduğu veya başka bir etkileşim gerçekleştirdiği anda, kullanıcının tıklama gibi bir eylemi gerçekleştirdiği anda web sitesinin yanıt verme süresini ölçer.
FID, web sitesinin kullanıcı dostu olup olmadığını değerlendirmek için önemli bir gösterge olarak kabul edilir. Kullanıcılar, web sitelerinde hızlı ve düzgün bir şekilde etkileşime geçebildikleri zaman daha mutlu olurlar ve bu da sitenin kullanıcıların memnuniyetini artırır. FID’nin iyi olması, web sitesinin kullanıcılar tarafından daha çok tercih edilmesine ve daha yüksek dönüşüm oranlarına sahip olmasına yardımcı olabilir.
Kullanıcıların site yüklerinizin ne kadar hızlı ölçülebileceği konusunda ilk izlenimi bir önceki yazımda bulunan İlk İçerikli Boya ( FCP ) verir. Ancak sitenizin ekrana pikselleri ne kadar hızlı boyayabileceği hikayenin sadece bir parçasıdır. Kullanıcılar bu piksellerle etkileşime girmeye çalıştıklarında sitenizin ne kadar duyarlı olduğu da aynı derecede önemlidir.
İlk Giriş Gecikmesi ( FID ) metriği, kullanıcılarınızın sitenizin etkileşimi ve yanıt verebilirliği hakkındaki ilk izlenimlerini ölçmeye yardımcı olur.
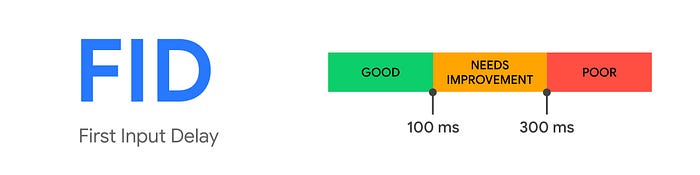
İyi bir FID puanı kaç olmalıdır?
İyi bir kullanıcı deneyimi sağlamak için, siteler 100 milisaniye veya daha az bir İlk Giriş Gecikmesine sahip olmak için çaba göstermelidir. Kullanıcılarınızın çoğu için bu hedefe ulaştığınızdan emin olmak için, ölçülmesi gereken iyi bir eşik, mobil ve masaüstü cihazlarda bölümlere ayrılmış sayfa yüklemelerinin yüzde 75'lik dilimidir.

Neden giriş gecikmesini önemsemeliyiz ?
FID yalnızca olay işlemedeki ‘‘gecikmeyi’’ ölçer. Olay işleme süresini veya olay işleyicileri çalıştırıldıktan sonra tarayıcının kullanıcı ara yüzlerini güncelleştirmesi için gereken süreyi ölçmez.
FID’ın düşük olması web sayfasının daha kullanıcı dostu olduğunu gösterir ve daha mutlu kullanıcılar ve daha yüksek dönüşüm oranları gibi avantajlar sağlayabilir.
FID gerçek bir kullanıcı gerektirir ve bu nedenle laboratuvarda ölçülemez.

First input delay adımları
FID’I nasıl geliştirebiliriz?
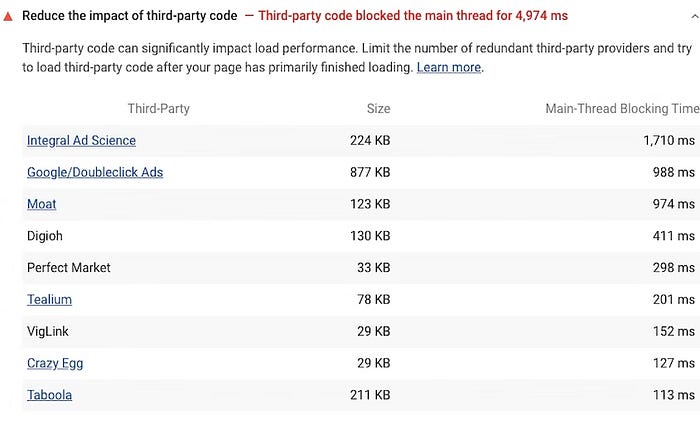
Üçüncül parti kodların etkisini azaltın, ‘‘Lighthouse’’ ana diziyi 250ms veya daha uzun süre engelleyen üçüncü taraf koduna sahip sayfaları işaretler.

Javascript yürütme zamanını azaltın, ‘‘Lighthouse’’ saniyeden uzun sürdüğünde bir uyarı gösterir. Yürütme 3,5 saniyeden uzun sürdüğünde denetim başarısız olur:
Ana iş parçacığının çalışmasını en aza indirin, ’Main Thread’ (ana iş parçacığı), HTML’yi ayrıştırır ve DOM’u oluşturur, CSS’yi ayrıştırır ve belirtilen stilleri uygular ve JavaScript’i ayrıştırır, değerlendirir ve yürütür. Ana iş parçacığı ayrıca kullanıcı olaylarını da işler. Bu nedenle, ana konu başka bir şey yapmakla meşgul olduğunda, web sayfanız kullanıcı etkileşimlerine yanıt vermeyebilir ve bu da kötü bir deneyime yol açabilir.
Asenkron veya ertelenmiş yükleme yapın, JavaScript dosyaları, HTML belgesinin sonunda yüklenir ve sayfa içindeki diğer öğeler yüklenmeden önce tarayıcı tarafından işlenir. Bu, kullanıcının web sayfasında gezinme deneyimini yavaşlatabilir. Bu nedenle, JavaScript dosyalarının asenkron olarak veya sayfanın tamamen yüklenmesinden sonra yüklenmesi önerilir.
Önbellek kullanın, yükleme hızını arttırmanın bir yolu da önbellek kullanmaktır. İçeriği kullanıcının tarayıcısında saklayabilirsiniz ve kullanıcının sitenize bir sonraki ziyaretinde tarayıcı içeriği zaten çerezde depolandığı için tekrar bir indirme gerekmez bu da FID açısından oldukça önemlidir.




