Interaction to Next Paint bir kullanıcının web sitesi yüklendikten sonra sitede herhangi bir eylem gerçekleştirdiğinde, sitenin vereceği geri dönüşün (Ekrana yansıyan frame) ne kadara zamanda olduğunu ölçen bir metriktir.

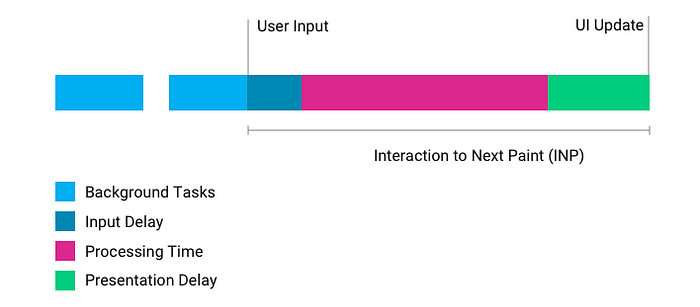
*Websitenin kullanıcı tarafından aldığı bir eylem sonucu gerçekleştirdiği döngü*
Bir kullanıcı site içerisinde farklı eylemler gerçekleştirebilir. Örneğin fare ile yapabileceği eylemlerden bazıları click, mouseup, mousedown eylemleridir. Eylem gerçekleştiği anda kodun optimizasyonuna ve arka planda çalışan işlemlere göre bir eylem gecikmesi oluşur. Bu oluşan gecikmeyi ölçen metriğe FID (First Input Delay) denir. FID sayfa yüklendikten sonra oluşan ilk eylem gecikmesini veri olarak alır. Fakat FID, INP kadar güvenilir bir metrik değildir. Eylem gecikmesinden sonra siteye gelen eylemler işlenir ve sayfaya aktarılır. INP bütün gecikmelerin ve işlem sürecinin zamanlarının toplamını puanlar.
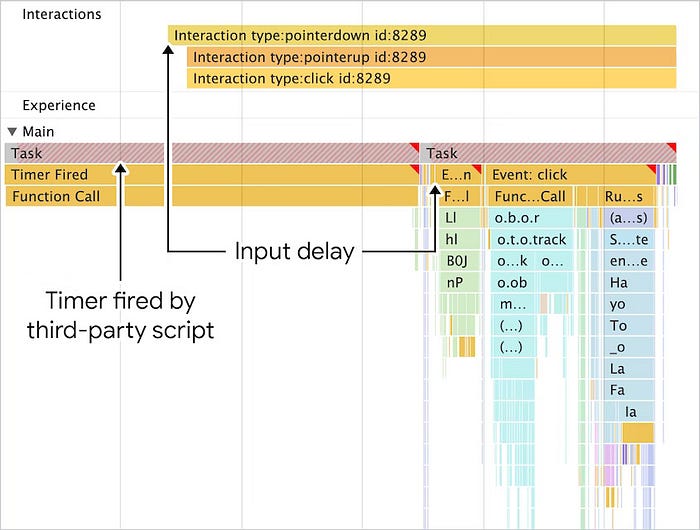
Eylem Gecikmesi (Input Delay): Eylem gecikmesi arka planda çalışan işlemin bitmesini beklerken oluşur. Kullanıcının eyleminden arka planda çalışan işlemin sonuna kadar sürer.
Eylemlerin İşlenme Zamanı (Processing Time): Javascript içinde event handlerların çalışması.
Görüntüleme Gecikmesi (Presentation Delay): Sayfa düzeninin hesaplanması ve sayfaya aktarılması.
FID ve INP Farkı Nedir?
- INP kullanıcının siteye girişinden siteye çıkışına kadar olan zamanda geçen bütün eylemlerini kontrol ederken, FID sadece kullanıcının siteye girişinden sonra yaptığı ilk eylemi kontrol eder. INP sadece eylem gecikmesini hesaplamaktansa ayrıca işlem sürecinin zamanını ve görüntüleme gecikmesini de hesaplar.
- INP kullanıcının siteden ayrılışına kadar hesaplama yaparken FID sadece ilk eylemi hesapladığı için sadece 1 örnek üzerinden bütün siteyi puanlar.
- Yani kısacası FID ilk görünüme önem verirken INP kullanıcının sitede kaldığı bütün zaman süresince web siteyi puanlar.
INP Neden Önemlidir?
INP, web sitesinin kullanıcı eyleminin site tarafından ne kadar sürede yanıtlandığını gösterdiği için performansını ölçmek adına çok önemlidir. Bir web sitesinin INP skoru ne kadar düşük olursa o kadar iyi bir performansa sahip olduğu anlamına gelir.
INP Skoru Kaç Olmalı?

Her website birbirinden farklıdır. Bazıların etkileşimliği diğer sitelerden fazla veya az olabilir. Mesela bir blog sitesi ile bir alışveriş sitesi aktivite olarak birbirinden çok farklıdır. Fakat siteler ne kadar farklı olursa olsun optimum INP için olması gereken maksimum gecikme 200ms olmalıdır. 200ms-500ms arası siteler geliştirilmeli, 500ms üzeri siteler ise kötü bir performansa sahiptir.
INP Nasıl Optimize Edilir?
Eylem Gecikmesini Azalt

- Yazdığın kod parçalarını olabildiğince küçük tasarla.
- Eğer uzun kod parçalarına sahipsen birden fazla parçalara böl
- Üçüncü parti yazılımlar kullanıyorsan yazılımı sadece gerekli olduğunda çağır.
İşlenme Zamanını Azalt
İşlenme zamanını azaltmanın en iyi yollarından biri görsel güncellemeleri etkileyen işleme öncelik verip sadece onu çalıştırmak. İşlem tamamlandıktan ve görsel güncellendikten sonra ayrı olarak çalışması gereken işlemler varsa o zaman çalıştırılması gecikmeyi azaltır.
Örneğin bir alışveriş sitesinde bir ürünü sepetimize eklemek istediğimizde iki işlem üst üste çalışacaktır. Durum mesajı ekrana bastırılması ve ürünün sepete eklenmesi. Fakat görsel olarak ilk olması gereken mesajın ekrana bastırılmasıdır. Bu sebeple ürünün sepete eklenmesi mesajın eklenmesinden sonra yapılabilir.
Görüntüleme Gecikmesi
Görüntüleme gecikmesi sayfanın ayrıntılı olup olamamasına ve sayfanın ne kadarının yenileneceğine bağlıdır. Maalesef görüntüleme gecikmesi kontrolümüzün çok az olduğu bir gecikmedir. Ama yapabileceğimiz çözümlerden biri, eğer yenilenecek görüntü fazla ise sadece kullanıcı için gerekli olan kısmı güncellemek. Bu sayede sayfada değişikliği azaltmış oluruz.
INP optimizasyonu yapmanın tek bir yolu yoktur. Her sitenin kendine göre yavaşlıkları, sorunları vardır. INP optimizasyonu için aşağıdaki çözümler de denenebilir;
- INP gecikmelerinin asıl sebebi Javascripttir. Javascript kodumuzu optimize ederek gecikmeleri azaltabiliriz.
- Önyükleme yaparak kullanıcının sayfa ile etkileşim gerçekleştirmeden önce kaynakların yüklenmesini sağlayabiliriz. Bu etkileşimden sonra tekrar kaynakların yüklenmesini beklemememizi sağlar.
- Yavaş server yanıt süresi INP optimizasyonunu etkileyen etkenlerden biri olabilir. Hızlı ve güvenilir bir host kullanmak optimizasyonu olumlu yönde etkiler.
- Büyük resim ve medyalar INP süresini arttırabillir. Bunu engellemek için medyalar sıkıştırılabilir veya lazy load kullanarak medya yüklenme süresini kaldırmış oluruz.
Bu çözümleri kullanarak INP optimizasyonu geliştirilebilir.