Open Graph Meta Etiketleri Nedir ve Web Sitelerinde Neden Kullanılır ?
"Open Graph" meta etiketleri, çeşitli platformlarda paylaşılan web sitelerinin etkileşimini arttıran ve bu web siteleri hakkında bilgi sağlayan bir internet protokolüdür. Başka bir deyişle, paylaşılan web sitesi URL’lerin nasıl görüneceğini kontrol eden kodlardır.
"Open Graph" meta etiketleri sayesinde paylaşılan içerik daha kullanıcı dostu bir şekilde görüntülenir.
Open Graph Meta Etiketlerinin Avantajları
"Open Graph" meta etiketleri, sitenizin daha doğru şekilde tanıtılmasını sağlar. "Open Graph" sayesinde paylaşılan her içeriğin başlığı, resmi, açıklaması ve linki farklı olur. Eğer "Open Graph" olmasaydı, dijital platformlar paylaşılan içeriğe ait başlık, resim, açıklama gibi alanları kendilerince dolduracağından, web sitesi hakkında doğru bilgiler karşı tarafa aktarılmamış olacaktı.
Open Graph etiketleri, daha iyi bir kullanıcı deneyimi sunarken, tıklanma oranlarında ciddi artışlar sağlamaktadır. Facebook, Twitter gibi birçok sosyal medya platformu "Open Graph" meta etiketlerini kullanmaktadırlar.
Open Graph Meta Etiketleri Kullanımı
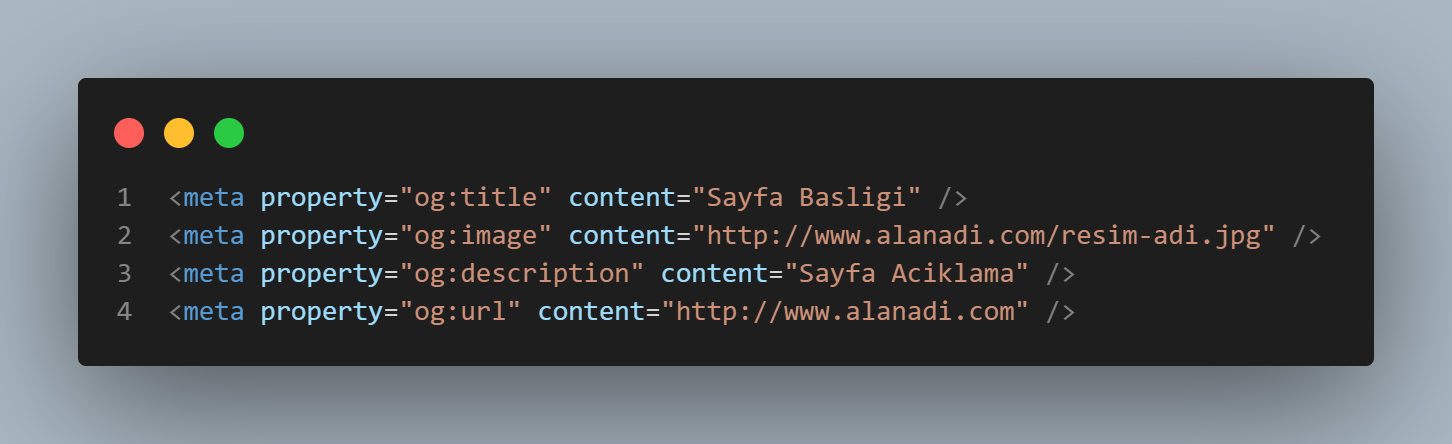
"Open Graph" meta etiketleri web sitesinin kod bölümündeki alanı içerisinde kullanılır.
En Çok Kullanılan Open Graph Meta Etiketleri ve Açıklamaları
og:title = Sayfanın başlığıdır.
og:image = En önemli Open Graph etiketidir.
Sayfanın resim URL’i dir. og:url = Sayfanın URL kısmıdır.
og:description = Sayfanın kısa açıklamasıdır.